How to Integrate with Review Services
Did you know that Builder Prime can very easily and effectively integrate with any review service as long as that service uses Zapier (which most, if not all, do use)?
You can use a Webhook Automation in Builder Prime to easily send your customer and project data over to your preferred Review Service like NiceJob or Boolean.
First, you'll want to begin the setup for your "Catch Hook in Webhooks by Zapier" following these instructions.
Once you get to the webhook URL, copy that and go back to Builder Prime to build the Webhook Automation.
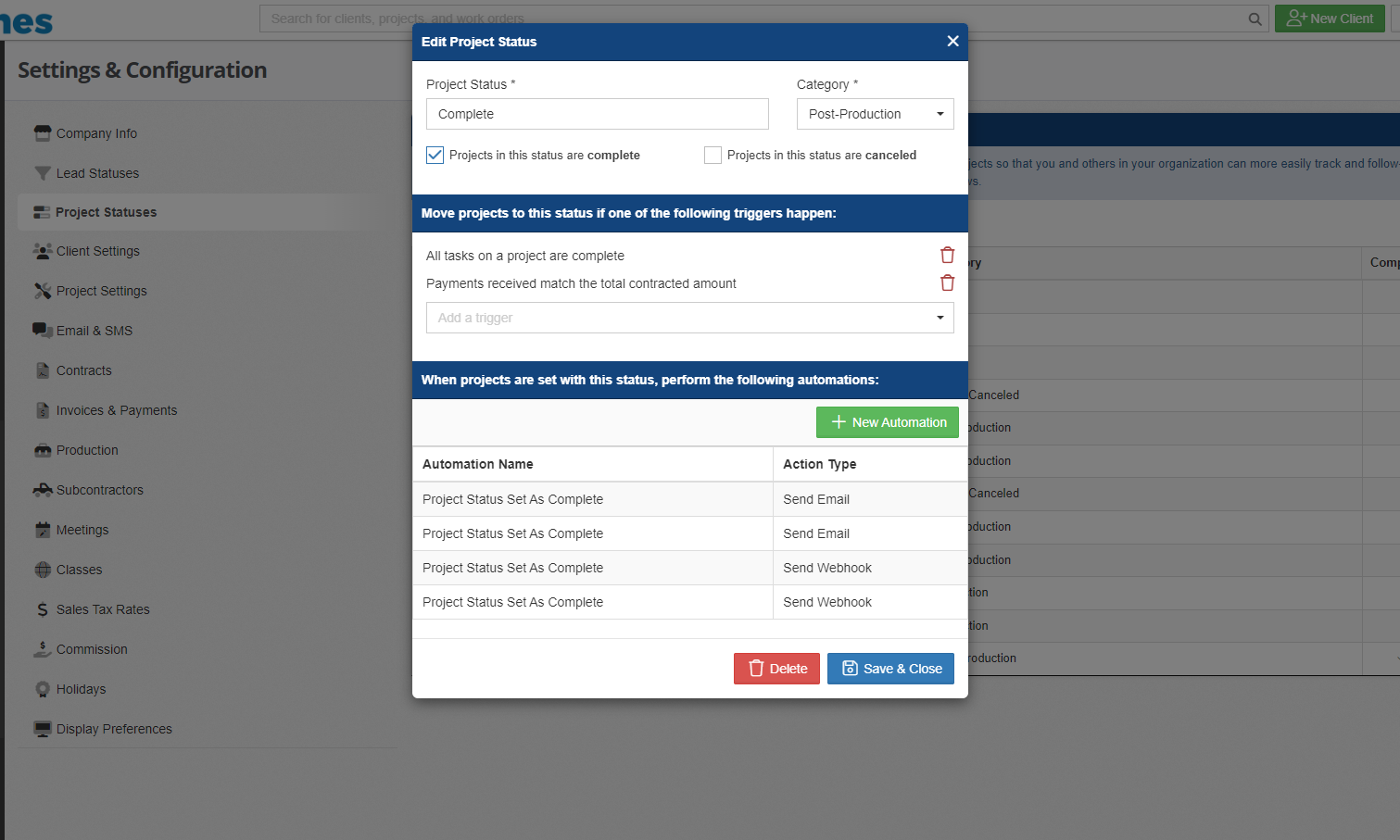
1. Navigate to Admin --> Configure --> Project Statuses and click on the project status your Projects move into once it is completed and ready for the customer to post a review. In our example, that will be the "Complete" status.

2. Click on "+ New Automation."
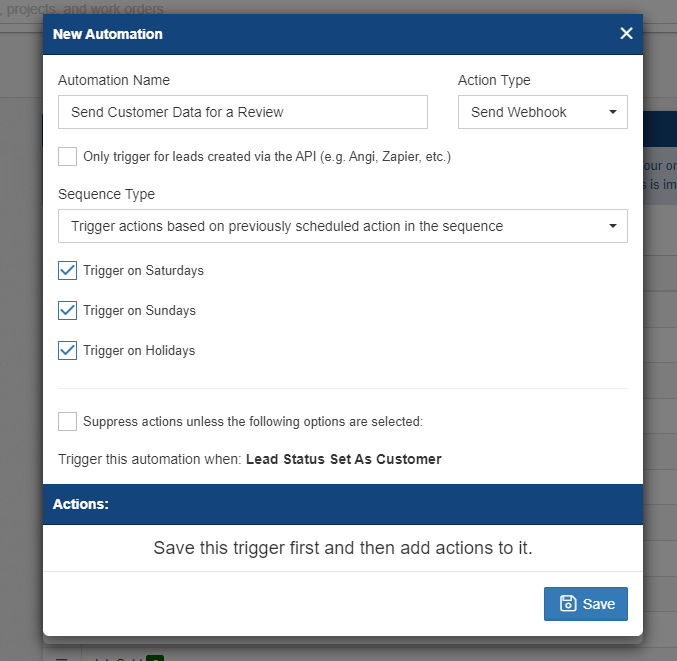
3. You can Name the automation whatever you like, choose "Send Webhook" as the action type, and use the check boxes to tell Builder Prime if you want to run this automation on weekend and Holidays. Click Save.

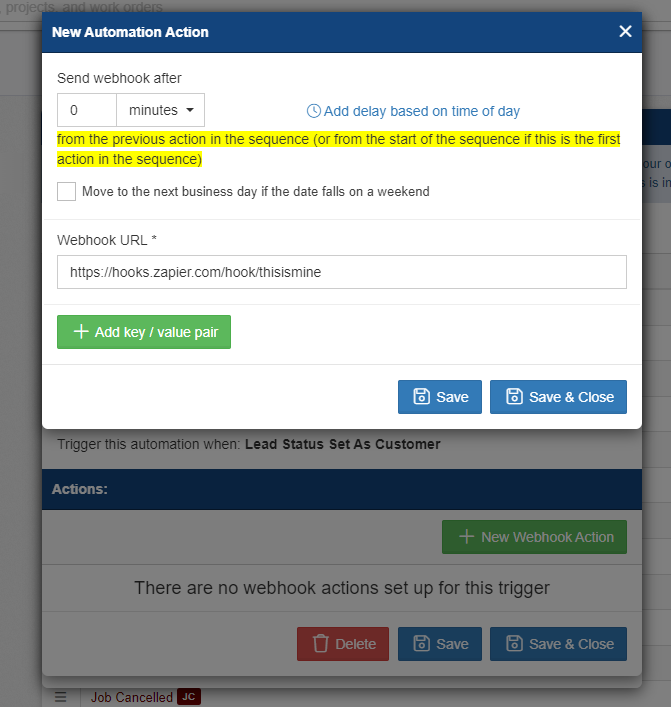
4. Click "+New Webhook Action"
5. Tell Builder Prime when to send data over. For my example I'm using "2 minutes" meaning "2 minutes after this project is marked as complete, perform this action." And then paste in the Webhook URL you copied from Zapier earlier. Click "Save & Close" 3 times.

Note: you can always add a key/value pair to the webhook to include in addition to the standard fields that will get sent over. This can be useful if there are specific values you always want to include in the data that gets sent as part of this webhook automation. See more below for the list of standard fields.
6. Next, find an existing project, or create a dummy project, and move it into the complete status (or whatever status you created the above automation against), and wait for the automation to fire.
7. Go back into Zapier and continue with building the trigger step for catching the webhook. As long as that automation fired, you should see the sample record in Zapier before completing the trigger step.
8. Once the trigger step is completed in Zapier, create the action step using the Zapier app for whichever review service you use. You'll be able to use all the sample values that came over to Zapier when that automation fired in step 6 above in order to map that data into the correct fields on the review service app.
9. Once your fields are mapped, you can test sending that sample record over to the review service to make sure everything is working as expected. Then save the Zap and make sure it is turned on.
From now on, all of the relevant data from your projects will get sent over to your review service exactly when you want, and best of all it is automated!
Standard Fields Included in Webhook Automations
In the example above, we created the automation on the project status, so the data in that webhook will contain project context data. If you create the webhook automation on a lead status or meeting type, it will have data based on the client context or meeting context.
The standard fields that are sent in webhooks for the project context are as follows:
type (value will be "project")
projectId
projectName
description
projectNumber
estimatedValue
estimatedStartDate
estimatedFinishDate
completionDateTime
worksiteAddressLine1
worksiteAddressLine2
worksiteAddressCity
worksiteAddressState
worksiteAddressPostalCode
projectManager
salesPerson
foreman
opportunityId
clientFirstName
clientLastName
clientEmail
clientMobilePhoneNumber
clientHomePhoneNumber
clientOfficePhoneNumber
clientMobilePhoneNumberExtension
clientHomePhoneNumberExtension
clientOfficePhoneNumberExtension
projectType
projectStatus
class
The standard fields that are sent in webhooks for the client context are as follows:
type (value will be "client")
opportunityId
clientId
clientFirstName
clientLastName
estimatedValue
closeProbability
dialerStatus
externalId
leadSource
leadStatus
salesPerson
leadSetter
projectType
buildingType
class
companyName
notes
doNotContact
bestContactTime
bestContactMethod
mobilePhoneNumber
homePhoneNumber
officePhoneNumber
addressLine1
addressLine2
city
state
postalCode
mobilePhoneNumberExt
homePhoneNumberExtension
officePhoneNumberExtension
Additionally, any custom fields for the client or project will be included based on the context. And any other custom key/value pairs that you define in the automation will be included.
The standard fields that are sent in webhooks for the meeting context are as follows:
type (value will be "meeting")
opportunityId
clientFirstName
clientLastName
title
description
location
startDateTime
endDateTime
isMeetingConfirmed
isMeetingCancelled
meetingType
class
No results found
-1.png?width=100&height=75&name=original-tar-ruler%20(1)-1.png)